War Game

Welcome to the "War" game project. I improved this project after completing it in one of Scrimba's "Front-end development path" modules. The module was dedicated to Async JavaScript and callback functions.
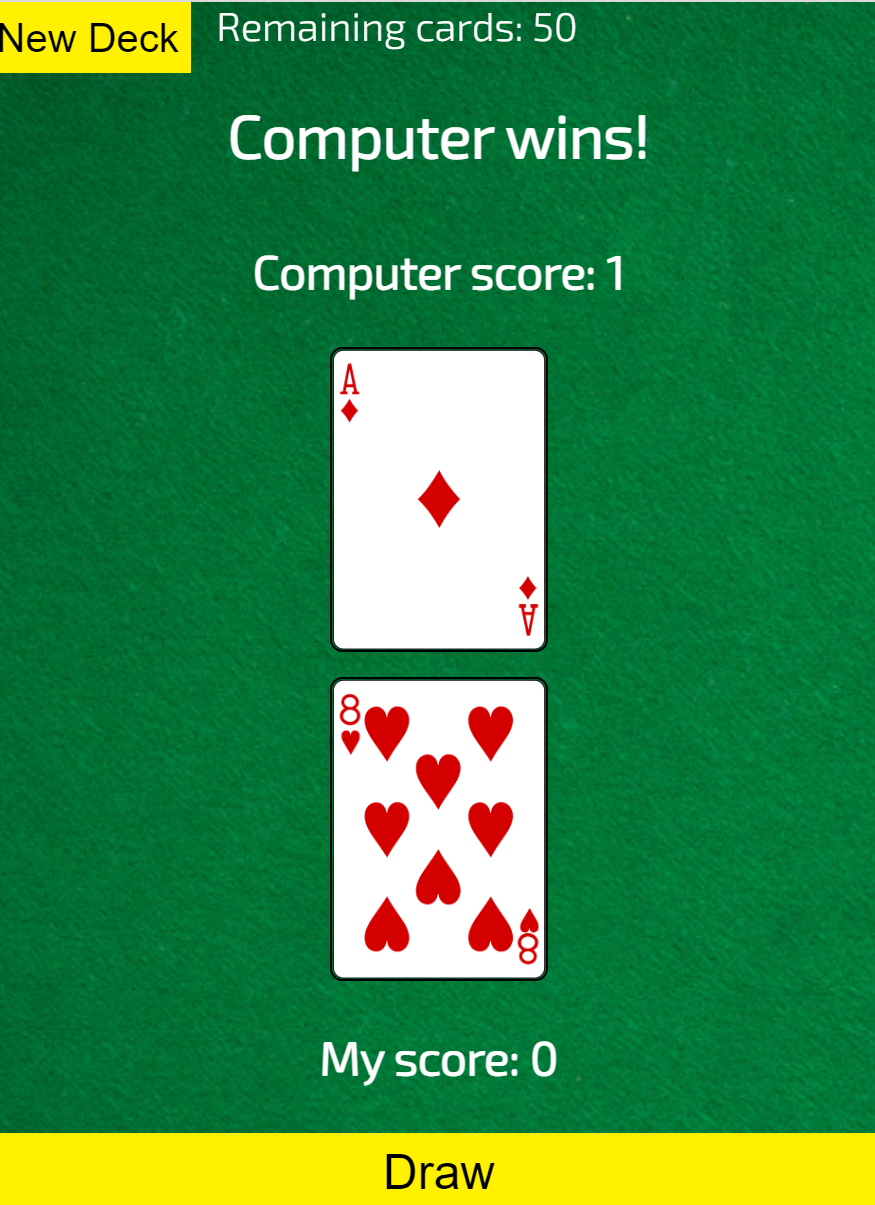
Scrimba's initial project:

The project is quite simple. We fetch the deck of cards from https://deckofcardsapi.com/ and save the deck id to use in another fetch request to draw 4 cards from the received deck. After that, we render our cards and accompanying messages by changing innerHTML of DOM elements and inserting data we need from the API.
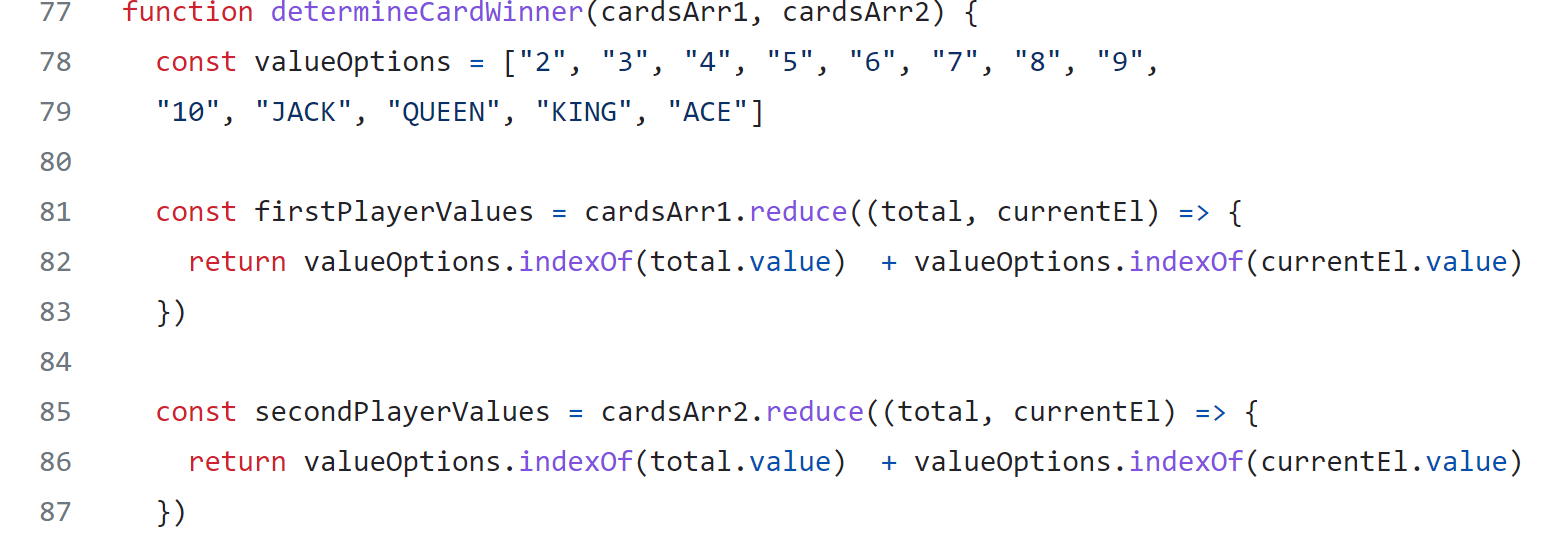
The determineCardWinner function is changing the score of each player by creating the array of card values and calculating it by comparing indexes of each player's card values. The function also creates end-of-game messages for us.
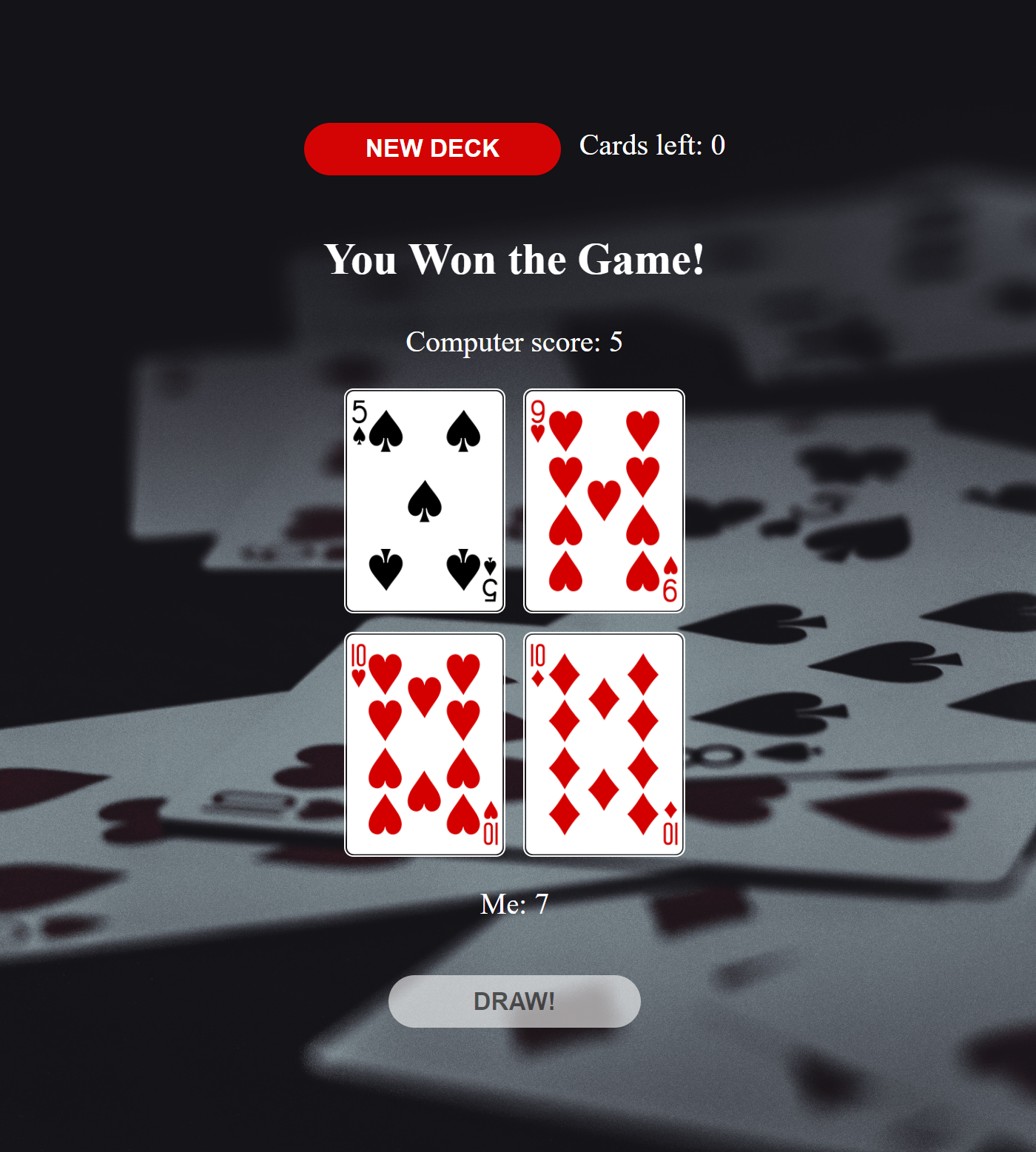
What I did and improved:
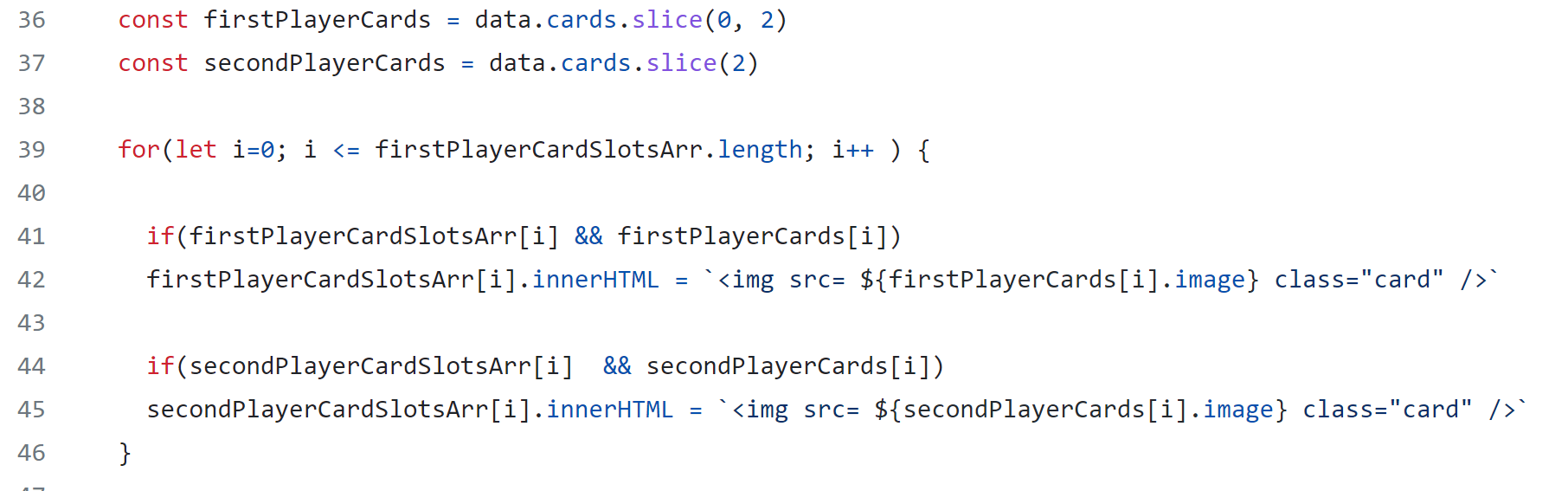
Firstly, I decided to speed up the game by creating an array of cards for each player. I used array.slice method on data.cards array for this purpose. I looped through card slots and placed the image of the currently iterated card in the currently iterated slot. As there's an equal amount of slots for each player, there wasn't a need to loop through the second player slots.

In the determineCardWinner function, I provided both arrays of cards as arguments and summed up the corresponding indexes of their values by using array.reduce method.

Secondly, I changed the UI of the project by creating a grid of cards and by modifying buttons and disabling them conditionally through JavaScript. I also changed the background image of the container.