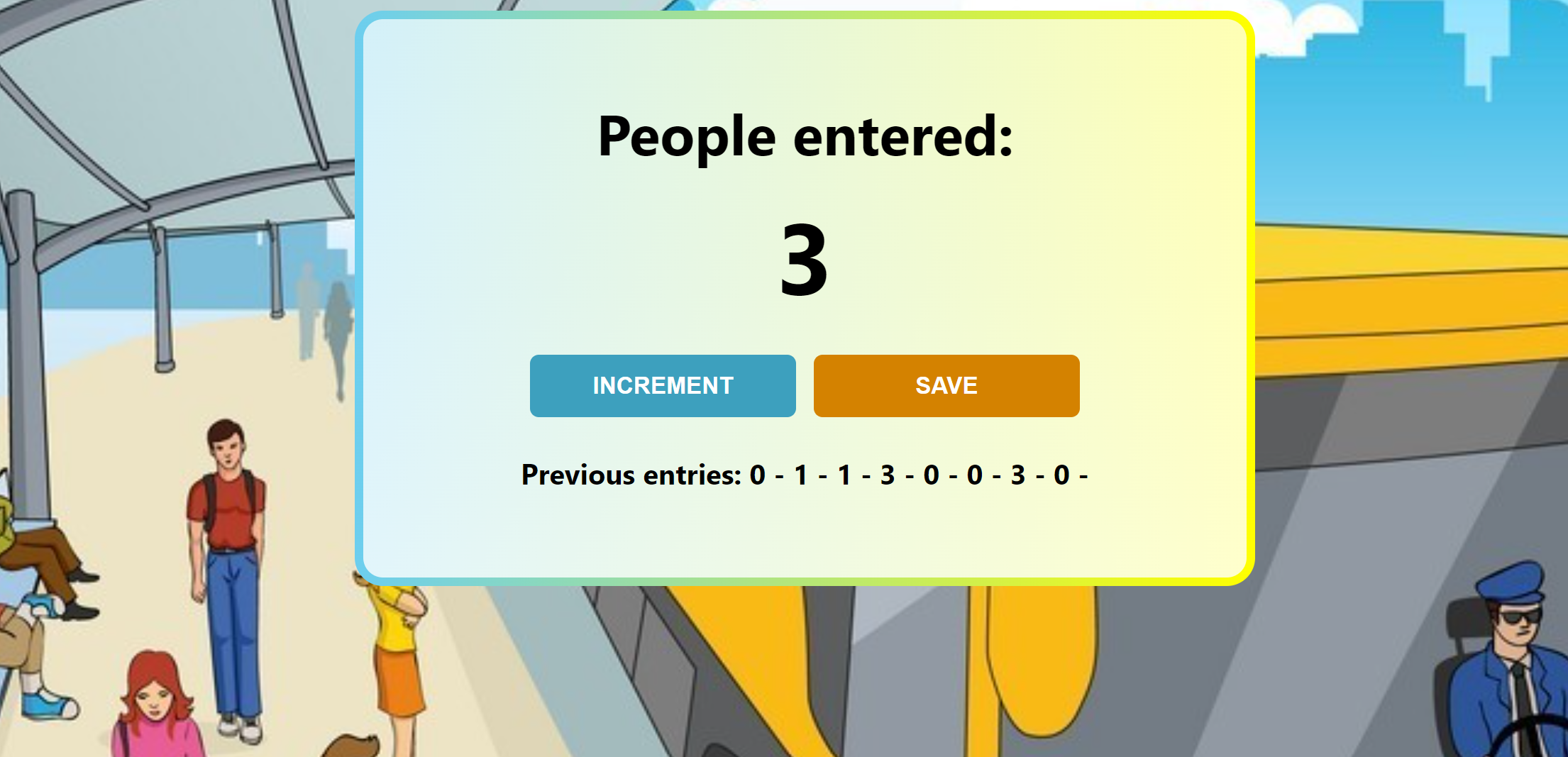
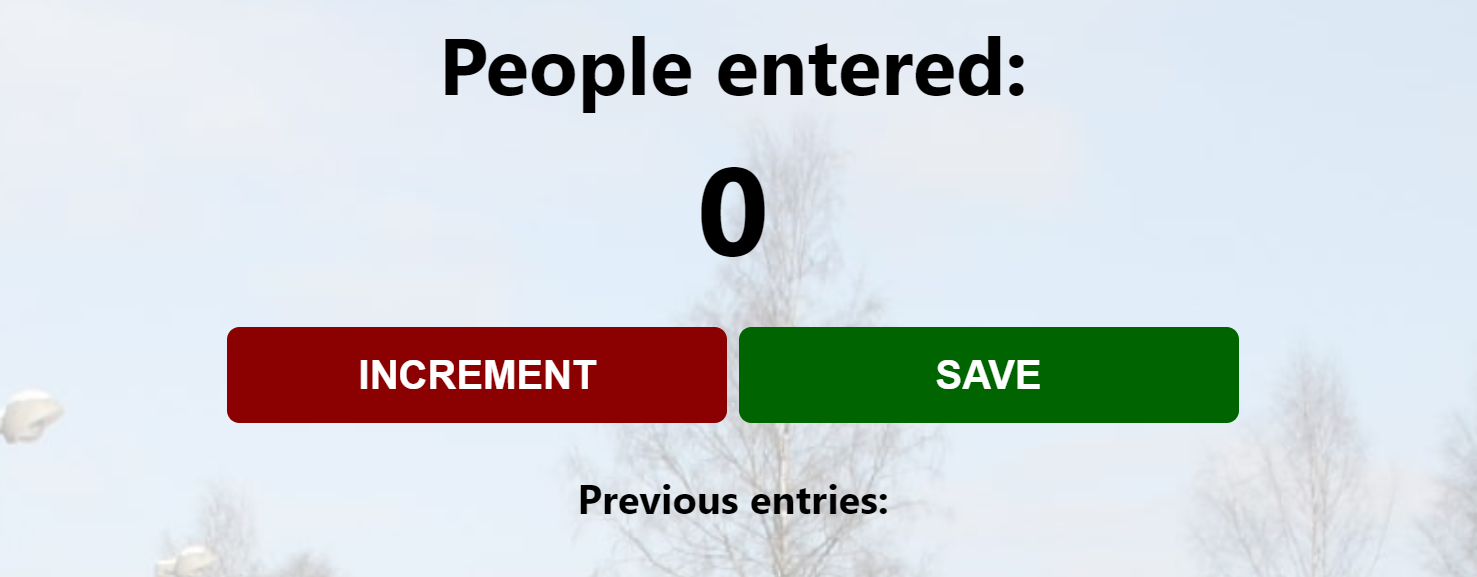
First JS project

What I learned:
- a script tag and how to write js code internally and point it to an external js document
- what are variables (mainly let) and how to reassign them
- numbers data type and how to work with them (increment, decrement, multiply, divide, set them back to an initial state)
- strings data type.
- console.log() function
- how to create a function and how to invoke it in an HTML file. (onclick event)
- DOM concept (how to use JS to change a website).
- I interacted with DOM via document object, using .getElementById() method with an argument inside it, that is equal to the id name in the HTML document.
- How to set text of an element with innerText and textContent
How it was:

A teacher as usual has done a great job, leaving us room for improvement.
Going above and beyond:
- I changed the background image and made it responsive.
- I created a container for the meat of the project and set a max width.
- I styled the container and its border with the linear-gradient function.
- I created a flex container for buttons so they can be responsive on the smaller screens.
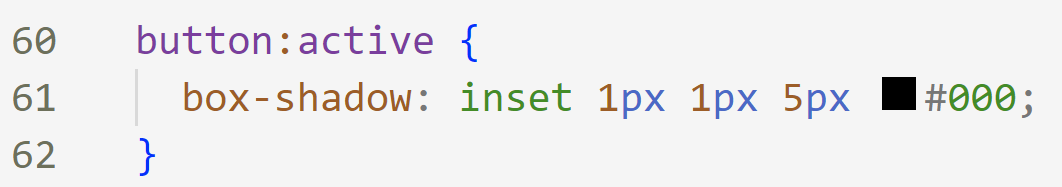
- I styled buttons on hover and created an inset box shadow on their active state.
Hints:
- This is a great way of styling buttons in an active state. It makes them look like they are clicked.

- To increment a number and reassign it to the incremented one, we can use a shortcut (ex. count += 1 is the same as count = count + 1)
- Strings win over numbers if we are to concatenate them.
- The innerText property returns:
Just the text content of the element and all its children, without CSS hidden text spacing and tags, except