Emoji App

What was done in the course:
In this small but fun JS project, we were rendering emojis to the screen while also polishing up the array methods such as (push/pop, and shift/unshift). We created 4 buttons that corresponded to 4 array methods. Thereafter we hooked event listeners up with the buttons.
Inside event listeners functions we grabbed the input's value (if it was truthy), and added them to the initial array (using different array methods). Then we cleared our input value and rendered the initial array to the screen by initializing the render function inside each function of the event listeners.
When we were deleting an emoji from the initial array, we didn't grab the input's value, because with pop and shift methods we didn't need that.
In the render function, we got a hold of the DOM node (emojiContainer), and cleared it at the beginning (so it would display only 1 renewed array on each button click). We looped through the array of emojis and rendered each of the emoji to the DOM by using createElement() method (we created a span), populated each span with an emoji by using textContent() and, finally, appended the element to the emoji container using append() method.
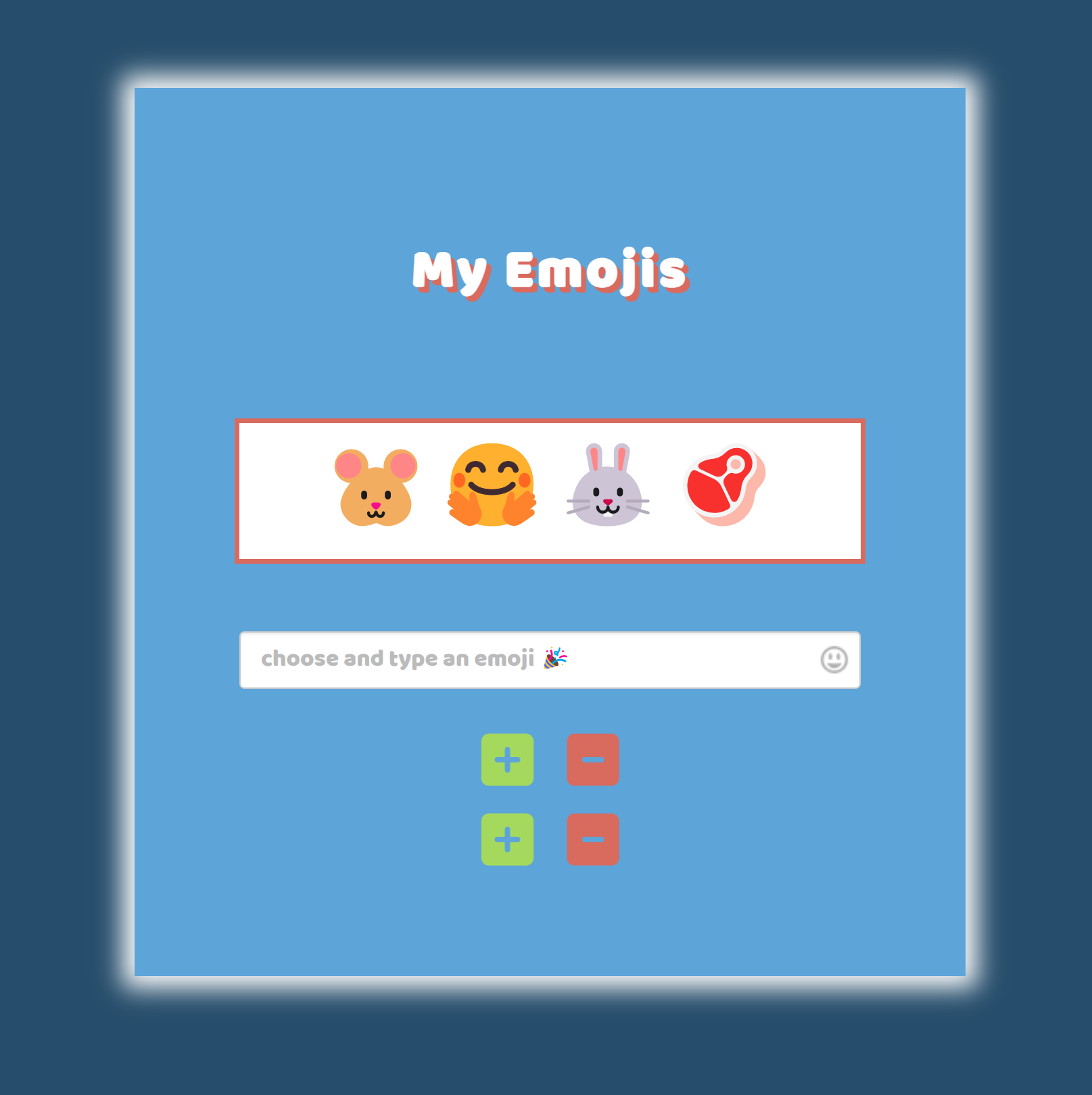
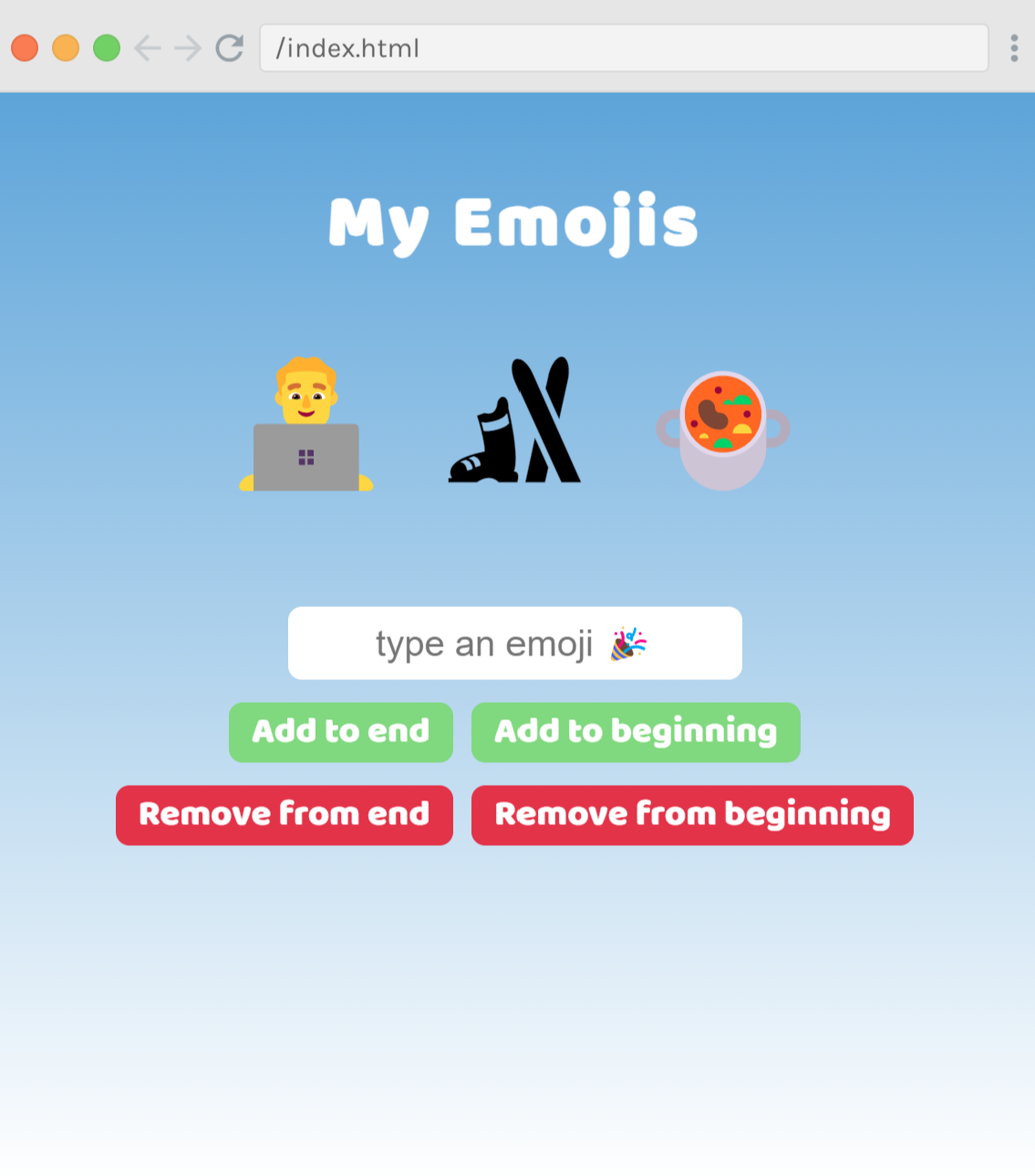
The result of the course tutorials:

** Useful takeaways:**
Rendering an element using createElement(), textContent() and append() methods is quite a cumbersome way to do it, it was done for practicing these methods. In this case, it would've been better to use innerHTML and template strings.
For clearing an input value use input.value = ""
Going above and beyond:
- Refactoring the code:
I decided that it would've been better and DRYer if instead of 4 event listeners, we have 2 functions: one for the buttons which are adding elements to an array, and another one for the ones which are deleting them.
So I passed 2 parameters to those functions - one for the type of buttons and the other one for the method we would use (pop, shift, unshift, push).
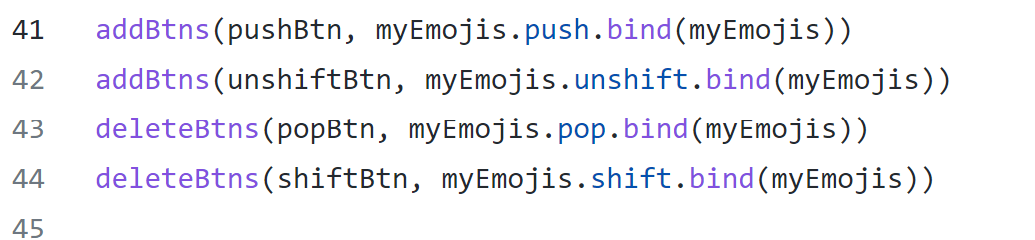
Thereafter I initialized the functions, passing correspondent arguments:

Along the way of doing it, I bumped into a bug. I tried to pass the prototype’s function as a parameter and it didn't work. Then I found out that when I do so, it loses the context. I did some readings on JS scopes and closures and found out bind() method and bonded the methods to its initial array.
- Adding a little bit of JQuery:
I decided to add an emoji picker to the input field. To accomplish that I use a JQuery library (https://cdnjs.com/libraries/emojionearea).
It was quite easy to do, but as I didn't know the language I struggled to find out that for clearing the input field I need not only to clear the DOM element but the JQuery one, too.
- Styling:
- Instead of simple buttons I added icons from Font Awesome icons library.
- I played with box-shadow and text-shadow properties.
- I created the emoji container with a dashed border and I conditionally rendered a paragraph inside it so the user won't be left with an empty box.